Architektur
Abgrenzung zur jadice document platform
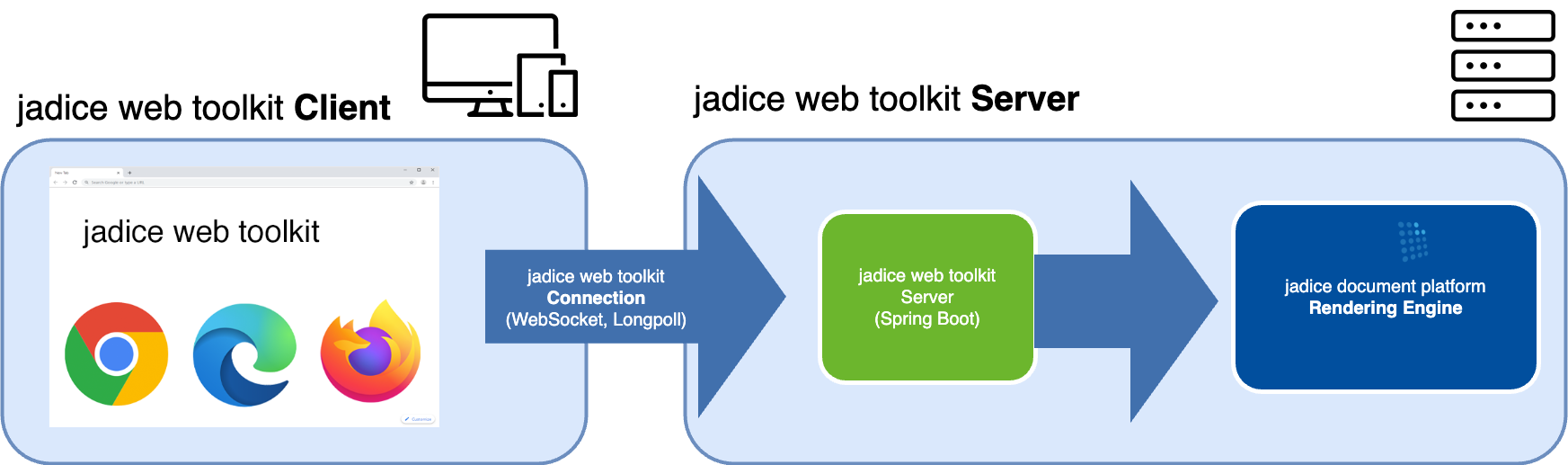
Das jadice web toolkit bietet dem Benutzer einen Dokumenten-Viewer, der beim Benutzer komplett im Browser läuft. Damit ist es möglich, ohne eine Java-Installation auf dem Client auszukommen.
Das jadice web toolkit verwendet GWT (Google Web Toolkit) oder Angular/TypeScript/WebComponents, um JavaScript Code zu erzeugen. Dabei wurden etliche jadice APIs portiert, um Anwendern den Umstieg von der jadice document platform auf jadice web toolkit zu erleichtern. Da die Anzeige komplett in einer JavaScript-Browser-Sandbox erfolgt, gelten deren Einschränkungen grundsätzlich auch für das jadice web toolkit.
Laden und Anzeigen von Dokumenten
Ausgangspunkt eines Ladevorgangs ist üblicherweise eine Anforderung aus der Browseroberfläche im Client heraus.
-
Der Client fragt beim Server ein Dokument an, wonach dieser sich das Dokument aus den vom Client übergebenen Source-Handles zusammenstellt und lädt. Die das Dokument beschreibenden Informationen, wie Seitenzahl, Größe der Seiten usw. werden als Antwort zurückgeliefert.
-
Sollen im Client nun Bereiche (Kacheln) aus dem Dokument dargestellt werden, werden diese Bildausschnitte vom Client beim Server angefragt. Der Server rendert die angeforderten Kacheln mittels der jadice 5-Rendering Engine und schickt diese dem Client als Antwort zurück.
-
Der Client ist nun in der Lage, die betreffenden Dokumentausschnitte darzustellen.
-
Auf dem Client muss also weder das komplette Dokument geladen noch vom Server an den Client transferiert werden, sondern nur die relevanten Bildausschnitte. Damit ist die ressourcenschonende Verarbeitung und Anzeige auch bei großen Dokumenten gewährleistet.
Die Kommunikation erfordert serverseitig die Bereitstellung eines Servlet-Containers (z.B. Tomcat).
Der Client selbst läuft komplett in JavaScript im Browser. Serverseitig werden die Anfragen von gewöhnlichen Servlets verarbeitet.