Aufbau
Zum aktuellen Zeitpunkt verwendet der TypeScript-Viewer clientseitig noch teilweise GWT. Dabei liegt dieser Code jedoch als JavaScript-Kompilat vor, Sie als Integrator müssen nicht mit GWT interagieren oder programmieren.
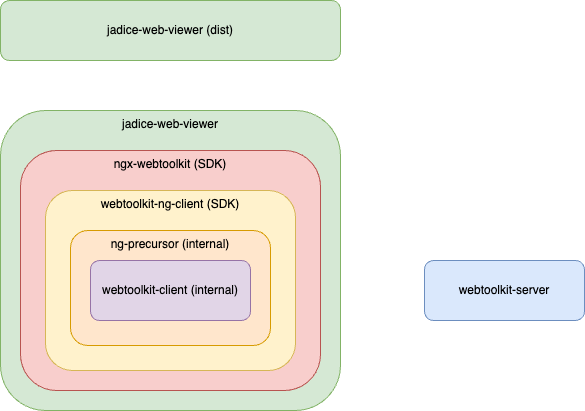
Der Viewer ist mehrschichtig aufgebaut, eine Integration kann auf verschiedenen Ebenen stattfinden.

jadice-web-viewer (dist)
Hierbei handelt es sich um eine SaaS-Lösung, welche in Form eines Containers bereitgestellt wird. Sie können den Viewer bei sich starten und direkt loslegen. Dokumente können über eine JavaScript-API, per Drag&Drop oder über einen Upload angezeigt werden. Tiefe Kofigurationsmöglichkeiten sind hierbei nicht vorgesehen.
jadice web viewer
Eine komplette Viewer Komponente, die Sie in Form einer Angular Komponente an beliebiger Stelle in Ihrer Anwendung integrieren können. Der Viewer kommt mit allem, was man von einem Dokumentenbetrachter erwartet, inklusive Tool- und Sidebars mit entsprechenden Aktionen und Interaktionsmöglichkeiten. Vorgesehen ist hier, dass lediglich kleinere Anpassungen vorgenommen werden, beispielsweise in Form von anderem Styling und ggf. anderen Bedienelementen auf der Toolbar.
ngx-webtoolkit
Diese Schicht stellt alle Angular-Komponenten zur Verfügung, die zum Bau eines Viewers benötigt werden. Sie können die einzelnen Komponenten beliebig Anpassen und Zusammenstecken, um den Viewer so an Ihre Bedürfnisse anzupassen.
webtoolkit-ng-client
Dies stellt die Basis aller darüberliegender Schichten dar. Darin sind einerseits die Web Components beinhaltet und andererseits die komplette TypeScript API des jadice web viewers. Eine Integration auf dieser Ebene empfiehlt sich nur, wenn Sie nicht mit Angular arbeiten oder sehr genau wissen, was Sie tun.
ng-precursor
Hier befindet sich aktuell unsere Integration des jadice web toolkit GWT Frontends. Dieses liegt als reiner JavaScript Code vor und ist rein für interne Zwecke gedacht. Es stellt Funktionalitäten des GWT Frontends zur verfügung, die noch nicht in TypeScript überführt wurden. Dieser Teil entfällt zu einem späteren Zeitpunkt komplett.
webtoolkit-client
Der Vollständigkeit halber sind hier noch die Integrator-Module des GWT Frontends aufgeführt, welches über ng-precursor
integriert und ausgeliefert wird.
(webtoolkit-server)
Das Backend des jadice web toolkit benötigt keine weiteren Module, es kann direkt mit dem GWT- oder dem TypeScript-Frontend zusammen arbeiten.