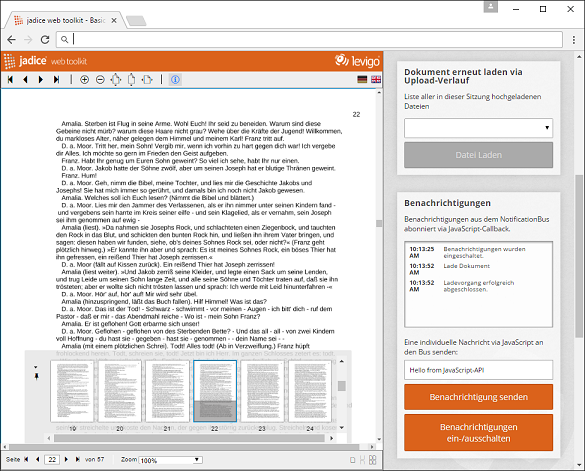
Basic Viewer Demo
Diese Anwendung ist ein Beispiel für eine kleinere Integration via JavaScript-API. Eine umgebende Recherche-Anwendung ist in der rechten Sidebar platziert. Die integrierte Viewer-Instanz des jadice web toolkit erstreckt sich links davon über den restlichen Bereich des Browserfensters. Die Buttons der Recherche-Anwendung sind mit den zugehörigen Funktionen der Viewer-Instanz verknüpft. Der Klick eines Buttons triggert damit einen JavaScript-Aufruf, der das zugehörige Verhalten im Viewer steuert.
Die Basic Viewer Demo ist in der jeweils aktuellen Version online über https://webtoolkit.jadice.com/basicviewer/ erreichbar.

Besonderheiten
JavaScript Integration
Die Beispielanwendung exponiert eine JavaScript API, die auf einer HTML-Seite integriert und verwendet werden kann.
Dokumentenupload mittels HTTP PUT
Ein Dokument wird mittels JavaScript und einem HTTP PUT auf den Server hochgeladen und kann im Anschluss aus dem Browser zur Anzeige gebracht werden.
Dokumente von einer URL laden
Dokumente können über einen URL-relativen Mechanismus geladen
werden. Hierbei wird eine Basis-URL definiert (z.B.
http://prod.system/docstore/), und mit einem zusätzlichen
Qualifier wird auf Basis dieser URL ein spezifisches Dokument
identifiziert (z.B. http://prod.system/docstore/doc-68a1efae681aef>).
Varianten des Dokumentladens
Diese Beispielanwendung demonstriert verschiedene Möglichkeiten, clientseitig einen Dokumentladevorgang anzustoßen.
-
Ansteuerung aus GWT heraus: Mit reinem GWT-Code werden Dokumente von einer URL geladen.
-
Ansteuerung via JavaScript: Mit JavaScript wird der GWT-Teil aus dem obigen Beispiel aufgerufen.
-
Upload eines Dokuments aus dem FileSystem in einen Servlet-Cache und anschließende Anzeige
Die ersten beiden Varianten entsprechen im Wesentlichen der in Abschnitt Dokumente laden beschriebenen Vorgehensweise. Um den Ladevorgang von Dokumenten basierend auf einer URL zu ermöglichen, werden in der Demo die Klassen RemoteIDSource und RemoteIDHandle sowie die Klasse UrlRelativeDataProvider verwendet.
Die Klassen RemoteIDSource sowie RemoteIDHandle dienen der Identifikation eines Dokuments. Details zum Konzept der Source und PageSegmentHandle Implementationen sind im Kapitel Dokumente laden beschrieben.
Die Aufgabe des UrlRelativeDataProvider ist es, mittels der ID einer
RemoteIDSource ein Dokument zu laden. Hierbei wird, basierend auf
einer Basis- URL , die ID verwendet, um die Ziel- URL zu bilden und das
Dokument von dieser zu laden.
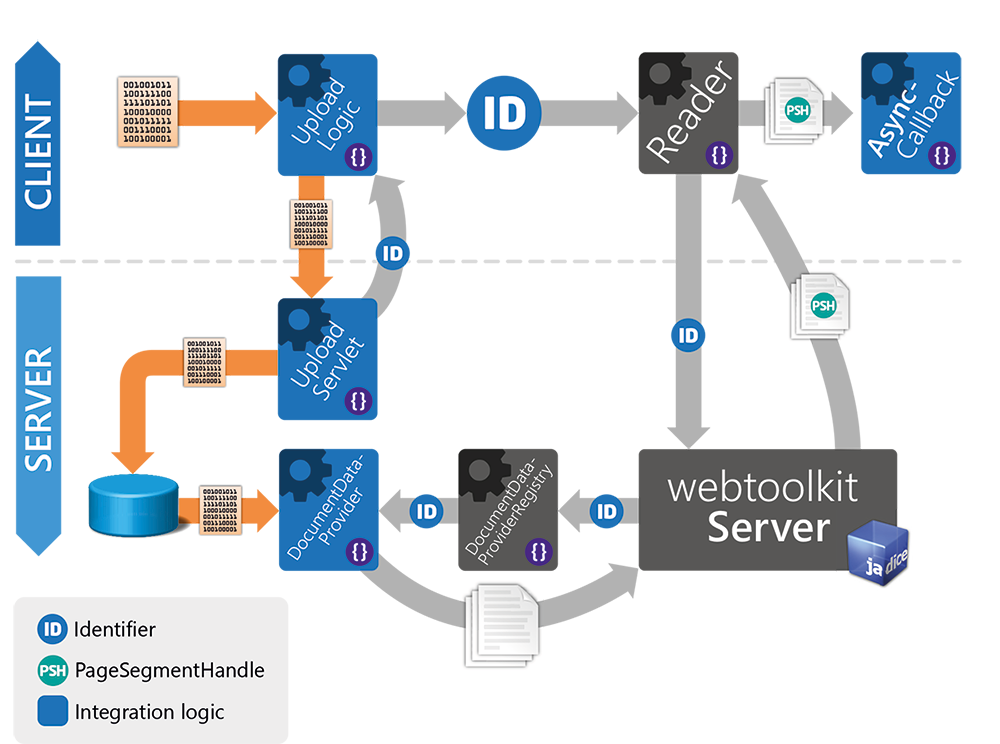
Upload via PUT
Für dieses Szenario werden zwei Servlets verwendet: Zum einen wieder das
jadice web toolkit-Servlet als Backend für jadice web toolkit und zum
anderen das DocumentUploadServlet , das hochgeladene Dokumentdaten
zwischenspeichert. Vom JavaScript-Teil aus wird das Dokument via HTTP
PUT in den Cache des DocumentUploadServlet geladen und eine daraus
resultierende UUID zurückgeliefert. Anhand dieser ID wird dann der
jadice web toolkit Client-Reader instruiert, den asynchronen Ladevorgang
zu starten. Dies führt dazu, dass der jadice web toolkit-Server das
Dokument aus dem Cache des DocumentUploadServlet holt und dem
Client-Reader zur Verfügung stellt, woraufhin das Dokument angezeigt
wird. Der genaue Ablauf wird im folgenden schematisch dargestellt.