Collection Types
A Collection Type Definition allows you to
- configure the layout for the collection tree
- alongside various behaviour of the fusion application when working with this Collection Type.
Customizing the tree
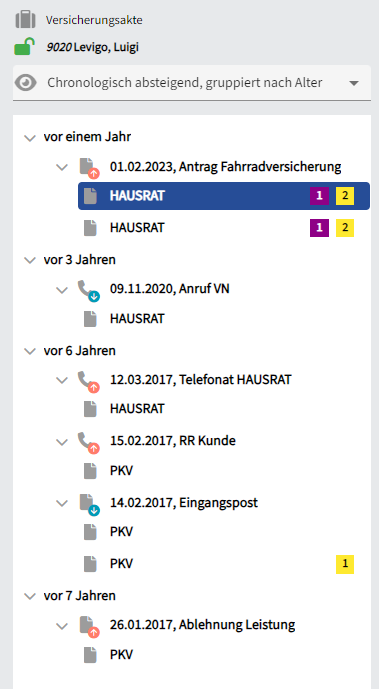
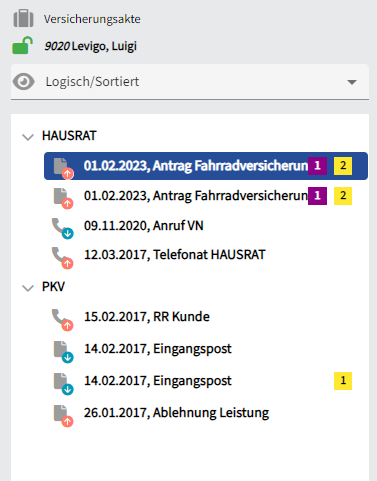
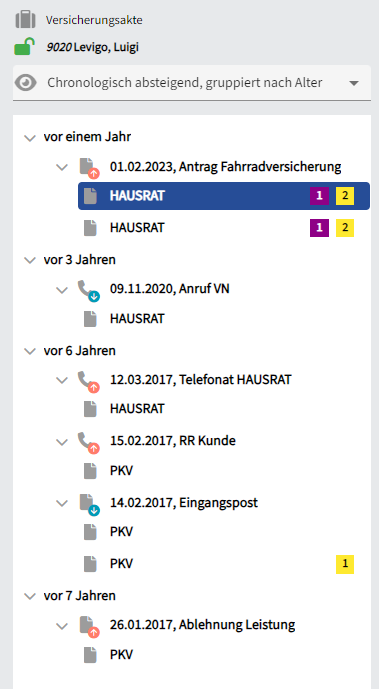
As mentioned before, Dossier Organizer allows to group and sort collections according to business needs. Element metadata affects the tree representation, in terms of nodes and leafs and how the elements are visualized in the tree, as you can see in the following examples:
| Chronological (flat) | Logical (by tag & date) | Chronological (grouped) |
|---|---|---|
 |  |  |
Collection Type ↔ Collection
The Collection Type is defined in the collection itself, in the field "typeId".
Also, all the collection and element metadata is available for logic decisions when defining rules for the collection Type. Therefore, it is important to match a specific collection type with matching metadata from the collection.
Sample collection:
{
"id": ...,
"metadata": {
"my": {
"collection": {
"metadata": "foo"
}
}
},
"elements": [
{
"id": ...,
"tags": [...],
"metadata": {
"my": {
"element": {
"metadata": "bar"
}
},
"other": {
"metadata": "bar"
}
},
"specification": {
"type": "embeddedArtifact",
"mediaType": "text/markdown",
"content": "# Hello World"
}
}
],
"typeId": "MY_COLLECTION_TYPE" // <--- the collection type
}
In this example the collection type is defined in the field "typeId" as "MY_COLLECTION_TYPE". The Organizer that is used to work with this collection has to have a collection Definition with exactly this Type, otherwise the collection cannot be displayed.
An Example of a matching Collection definition would look like this:
---
id: MY_COLLECTION_TYPE
name: My Test Collection
description: A collection type for tutorial purposes
allowAllTags: false
permittedTags:
- Tag 1
- Tag 2
metadata:
- key: my.element.binaryProperty
label: My Binary Property
type: boolean
visibility: EDIT
permission: EDIT
- key: my.element.metadata
label: My Property
type: text # optional. if not specified, the default is text
visibility: EDIT
permission: EDIT
- key: other.metadata
label: Multiselect property
visibility: EDIT
permission: EDIT
globalRules:
- type: javascript
name: global_rule_A
scriptCode: |
function global_rule_A() {
// global rule go here to be reused in multiple locations
}
- type: javascript
name: global_rule_B
scriptCode: |
function global_rule_B() {
// rule logic goes here
}
eventRules:
- type: javascript
name: my_event
scriptCode: |
function my_event() {
// event rules go here
}
views:
- name: Example View 1
elementRules:
- type: javascript
name: simple hierarchy
scriptCode: |
// element rules execute on each element once
treeRules:
- type: javascript
name: sort rule
scriptCode: |
// tree rule
If you want to implement a specific ruleset for your integration, feel free to contact our team at levigo, and we will help to create a matching configuration.
For more information about how to use collection type definitions please refer to the Collection Type Definition